به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
به گزارش خبرگزاری مهر به نقل از دیلی میل، آمازون حق امتیاز اختراع جدیدی ثبت کرده است. طبق این حق امتیاز کارمندان درون قفس هایی قرار داده می شوند تا بخش هایی از انبار را رصد کنند که توسط ربات ها کنترل می شود.

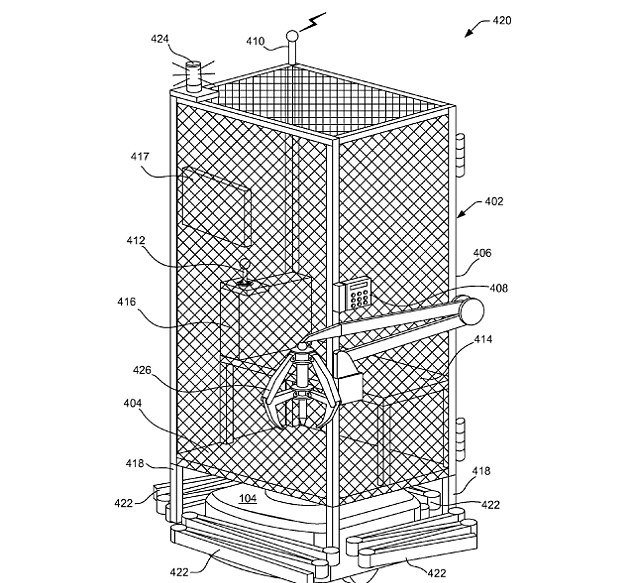
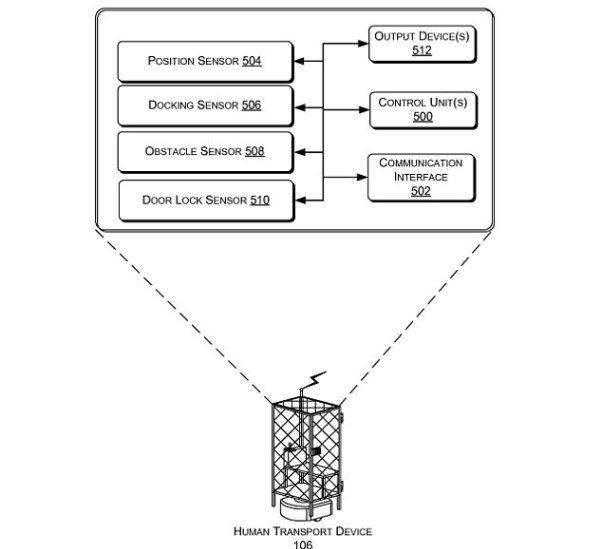
این حق امتیاز در ۲۰۱۶ میلادی ثبت شده است. در این حق امتیاز سیستمی در نظر گرفته شده که به انسان اجازه می دهد به طور ایمن وارد منطقه ربات ها شود و کالاها را تحویل دهند. این قفس، یک راه حمل و نقل انسان نام گرفته است.
یک بازوی رباتیک به قفس متصل است و به کاربر اجازه می دهد کالاها را بردارد.

انبارهای بزرگ آمازون حاوی منطقه هایی حصار کشی است که ربات ها در آنها مشغول انتقال و تحویل کالاها به کارمندان هستند.
کارمندان برای حفظ ایمنی نمی توانند وارد این منطقه بشوند.