به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
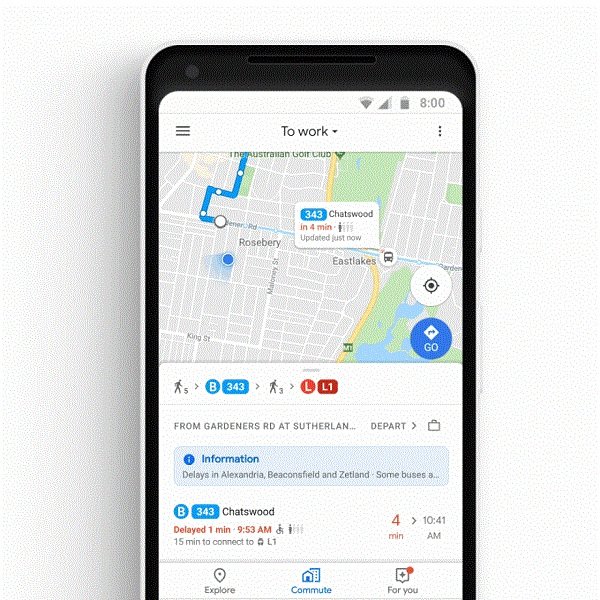
به گزارش خبرگزاری مهر به نقل از ورج، از جمله دیگر تغییرات گوگل مپس امکان کنترل موسیقی در حال پخش از داخل محیط برنامه مذکور است. البته این خدمات فعلا با برنامه های اسپاتیفای، اپل موزیک و گوگل پلی سازگاری دارد. همچنین زبانه ای موسوم به commute به برنامه نقشه گوگل افزوده شده تا در صورتی که در مسیر پیش رو هرگونه ترافیک یا اختلالی ایجاد شده، موضوع به سرعت به اطلاع کاربر برسد.
این امر به افرادی مانند کارمندان که باید هر روز مسیرهای از پیش تعیین شده ای را طی کنند کمک می کند تا به سرعت یک مسیر جایگزین و خلوت تر را برای رسیدن به مقصد شناسایی کنند.
گوگل همچنین از همین طریق اطلاعات دقیق تری را در مورد وسایل نقلیه عمومی در اختیار کاربران می گذارد. به عنوان مثال اگر شما از جمله افرادی هستید که دوست دارید تنها چند ثانیه زودتر از به ایستگاه رسیدن اتوبوس وارد ایستگاه شوید، می توانید زمان بندی دقیق رفت و آمد اتوبوس ها را از طریق گوگل مپس دریافت کنید تا تنها لحظاتی قبل از این رخداد گوگل مپس موضوع را به اطلاع شما برساند.

همچنین گوگل مپس به روز شده محل دقیق حضور اتوبوس یا قطار مد نظر شما را به اطلاعتان می رساند تا بتوانید بهتر در مورد زمان سفرهای درون شهری خود برنامه ریزی کنید. از این طریق حتی ظرفیت صندلی های باقی مانده قطارها و اتوبوس ها به اطلاع کاربران می رسد.خدمات یادشده فعلا تنها در ۸۰ منطقه و شهر جهان در دسترس است.