به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
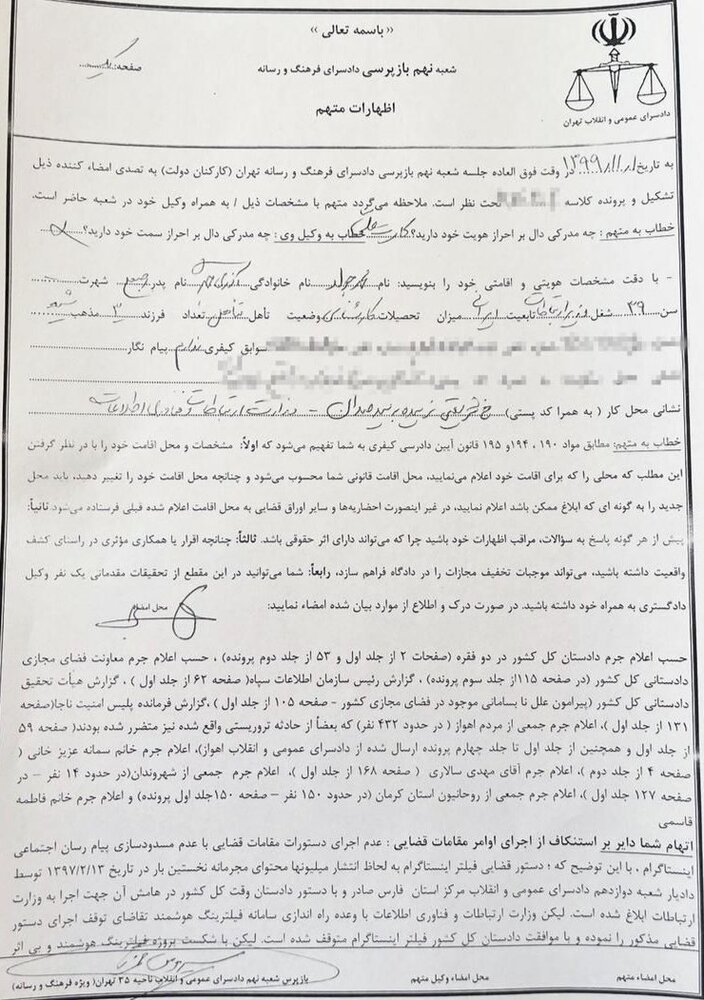
به گزارش خبرنگار مهر، محمد جواد آذری جهرمی، وزیر ارتباطات و فناوری اطلاعات با اعلام جرم دادستان کل کشور امروز به دادسرای فرهنگ و رسانه فراخوانده شد.
استنکاف وزیر ارتباطات از اجرای حکم قوه قضائیه برای فیلتر کردن اینستاگرام، شکایت صداوسیما، عدم اجرای حکم انسداد فیلترشکنها و عدم اجرای دستور رئیس مرکز ملی فضای مجازی برای کاهش پهنای باند پیام رسان های خارجی از اتهامات آذری جهرمی عنوان شده است.
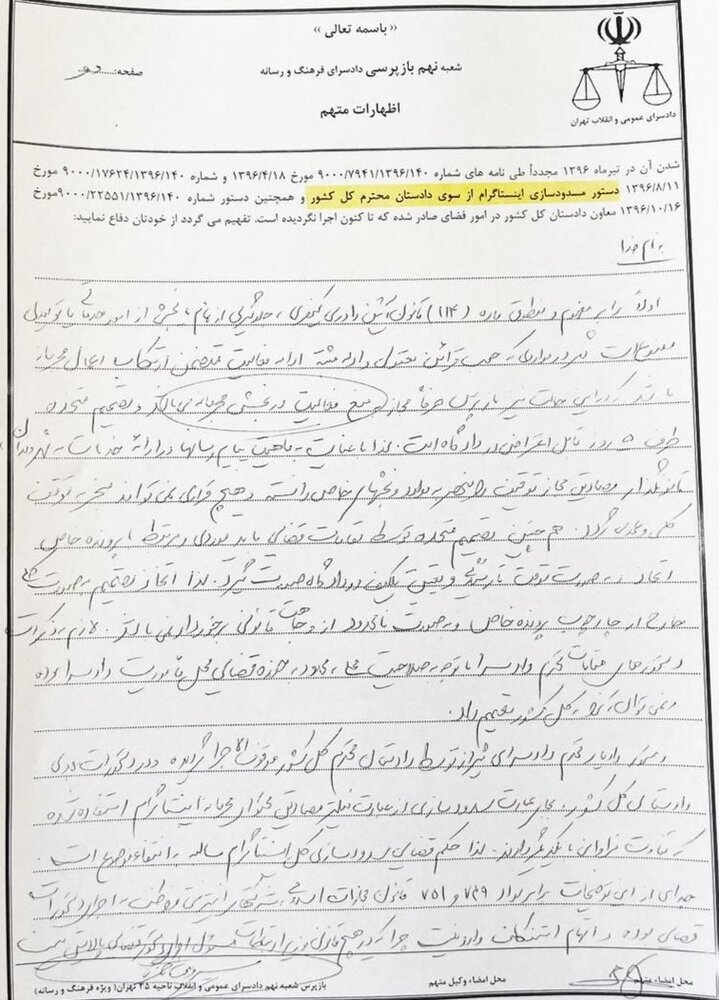
در این باره جمال هادیان مدیر روابط عمومی وزارت ارتباطات در توئیتر توضیح داد: آذریجهرمی امروز به دادسرای فرهنگ و رسانه احضار و در مورد اعلام جرمهای دادستان کل کشور علیه او، توسط بازپرس پرونده بازجویی شده است.


وی افزود: پس از استماع و اخذ پاسخ، بازپرس دستور آزادی وزیر ارتباطات را با قرار التزام صادر کرده و وی هماکنون در محل کار حاضر است.