به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
به گزارش خبرنگار مهر، اداره کل سنجش از دور سازمان فضایی ایران با استفاده از تصاویر ماهواره های سنجش از دور نتایج تغییرات یک ساله ۱۰ سد کشور را منتشر کرده است.
به منظور مدیریت بهینه منابع و مصارف آب سدها پایش و نظارت بر تغییرات مساحت آب سدها برای تصمیم گیری در مواقع خاص (وقوع سیلاب، فصل گرما و ...) اهمیت و ضرورت دارد.
پایش این تصاویر نشان می دهد که سدهای کشور در اثر بارش های بهار امسال توانستند به حجم آب موجود در مخازن خود اضافه کرده و به همین دلیل سطح دریاچه های این سدها گسترش چشمگیری یافتند. تغییر سطح اَب این دریاچه ها در تصاویر ماهواره ای مشخص بوده و با بهکارگیری تصاویر تکراری اندازه این تغییرات در مورد برخی از سدها اندازه گیری شدند.
با پردازش تصاویر ماهواره ای سنتینل ۲ (توان تفکیک مکانی۱۰ متر) مساحت سطح آب ۱۰ سد در سطح کشور مورد پایش قرار گرفت.
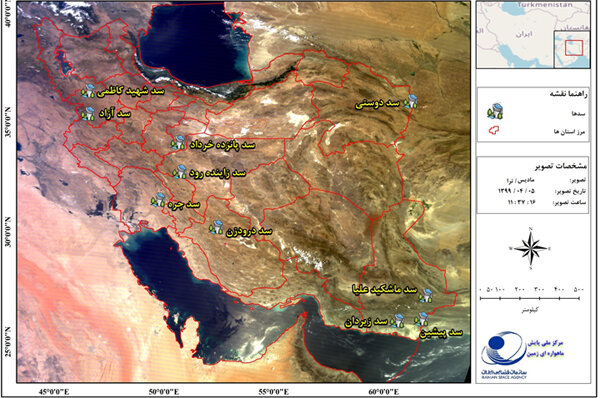
موقعیت برخی سدهای کشور روی تصویر ماهواره ای مادیس

در پی بارندگی های ماههای فروردین و اردیبهشت ماه سال ۹۹ ، اکثر بدنه هاب آبی، تالاب ها و سدهای کشور آبگیری کردند.

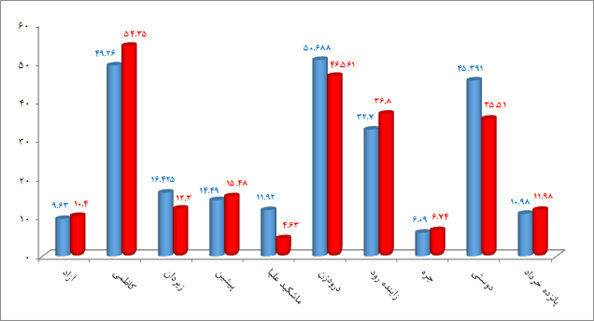
مقایسه میزان مساحت آب برخی از سدها در یک سال

در نمودار تعییرات سطح آب برخی از سدها در خردادماه در سال ۹۸ و ۹۹ رنگ آبی سال ۹۹ و رنگ قرمز سال ۹۸ را نشان می دهد.

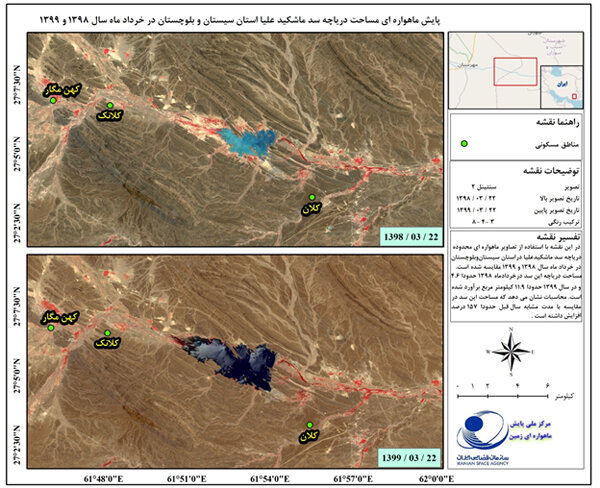
تصویر بالا نشان می دهد که سد ماشکید علیا واقع در استان سیستان و بلوچستان حدود ۱۵۷ درصد افزایش سطح آب داشته است.