به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
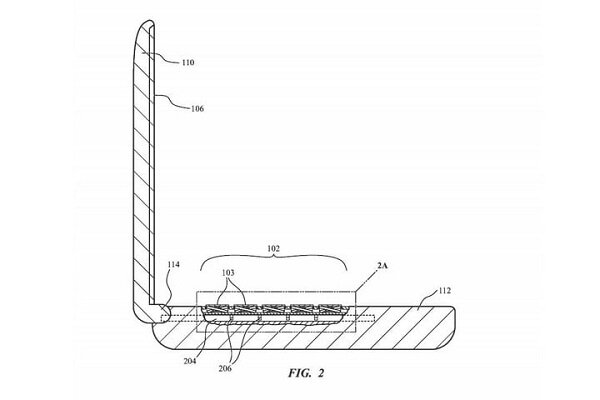
به گزارش خبرگزاری مهر به نقل از دیجیتال ترندز، بر اساس اطلاعاتی که از این اختراع جدید اپل به رسانهها درز کرده، صفحه کلید جدید مک بوک در زمان باز کردن درب لپ تاپ کمی به سمت بالا میآید تا کاربران بتوانند با استفاده از آن به راحتی تایپ کنند و بعد از بسته شدن درب لپ تاپ اندکی جمع شده و به پایین میرود و این جمع شدگی موجب میشود تا ضخامت لپ تاپ کمتر از گذشته شود.

برای پایینتر رفتن صفحه کلید و کاهش ضخامت لپ تاپ، در زیر آن برخی ابزار پیوندی مغناطیسی و مکانیکی کار گذاشته شده است. در مورد ویژگیهای فنی این ابزار فعلاً اطلاعات بیشتری ارائه نشده است.
اپل در سال ۲۰۱۹ به طور ضمنی تلاش برای تولید صفحه کلید متحرک و جمع شونده را تأیید کرده بود. اختراع یادشده در آگوست سال ۲۰۱۹ به ثبت رسیده و مشخص نیست این شرکت چه زمانی قصد دارد آن را در تولیدات خود به کار بگیرد.