به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
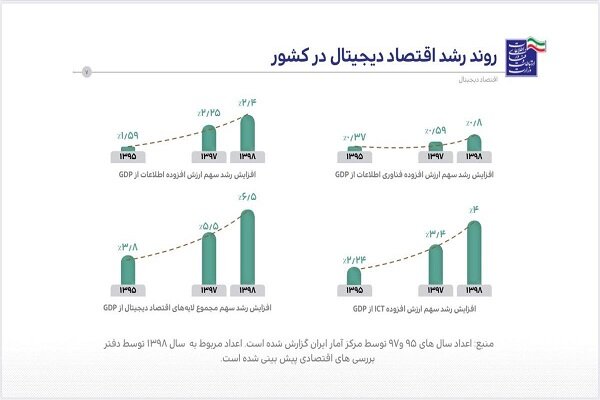
به گزارش خبرنگار مهر، محمدجواد آذری جهرمی در توئیتر نوشت: به رغم چالشهای پشت سرگذاشته شده در ۲سال اخیر، سهم اقتصاد دیجیتال از تولید ناخالص داخلی، با «رشد حدود ۲برابری»، به ۶.۵ درصد رسید.
به گفته وزیر ارتباطات، بیشترین سهم همچنان متعلق به اپراتورها و بیشترین رشد برای استارتآپها است.

به گزارش مهر، مطابق این جدول سهم ارزش افزوده اطلاعات از GDP از ۱.۵۹ درصد به ۲.۲۵ درصد در سال ۹۷ رسیده و سهم ارزش افزوده فناوری اطلاعات نیز از ۰.۳۷ درصد به ۰.۵۹ درصد در سال ۹۷ افزایش را نشان می دهد.
همچنین در این نمودار سهم ارزش افزوده ICT از ۲.۲۴ درصد در سال ۹۵ به ۳.۴ درصد در سال ۹۷ رسیده و سهم لایه های اقتصاد دیجیتال از ۳.۸ درصد در سال ۹۵ به ۵.۵ درصد در سال ۹۷ رشد داشته است.
آنچه که از سوی وزیر ارتباطات به عنوان دستیابی به سهم ۶.۵ درصدی اقتصاد دیجیتال از تولید ناخالص داخلی مطرح شده مربوط به عددی است که برای سال ۹۸ توسط دفتر بررسی های اقتصادی وزارت ارتباطات پیش بینی شده است.