به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
به گزارش خبرنگار مهر، زمین لرزه ای به بزرگی ۵.۱ در مقیاس ریشتر و در عمق ۷ کیلومتری زمین ساعت ۴۸ دقیقه بامداد جمعه ۱۹ اردیبهشت ماه شهرستان دماوند واقع در مرز استان تهران و مازندران را لرزاند.
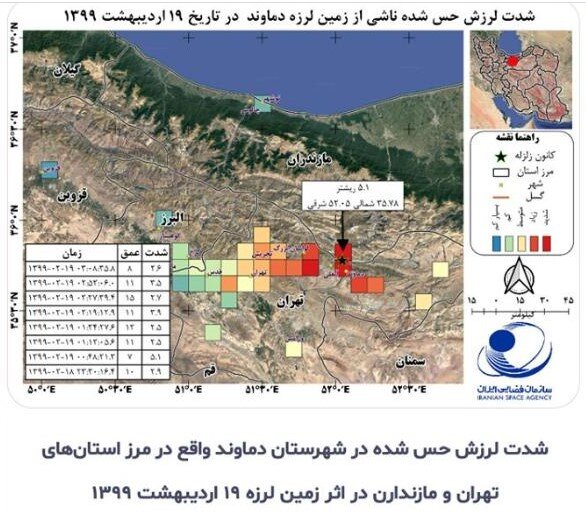
اداره کل سنجش از دور سازمان فضایی ایران نقشه ماهواره ای محل قرارگیری زلزله اصلی و لرزه های قبل و بعد آن را منتشر کرد.

همانطور که مشاهده می شود این زمین لرزه در حوالی گسل مشا اتفاق افتاده و مبین آن است که به احتمال زیاد، لغزش این گسل باعث ایجاد این زمین لرزه شده است.
در همین حال نقشه ماهواره ای شدت لرزه حس شده ناشی از زلزله ۵.۱ ریشتری ۱۹ اردیبهشت ۱۳۹۹ و همچنین توالی زلزله های ثبت شده در محدوده شهرستان دماوند توسط سازمان فضایی ایران منتشر شده است.

این نقشه، شدت لرزه را بر اساس اطلاعات ثبت شده از منابع جمع سپاری در اینترنت و پرتال سازمان زمین شناسی ایالات متحده (USGS) نمایش می دهد.