به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
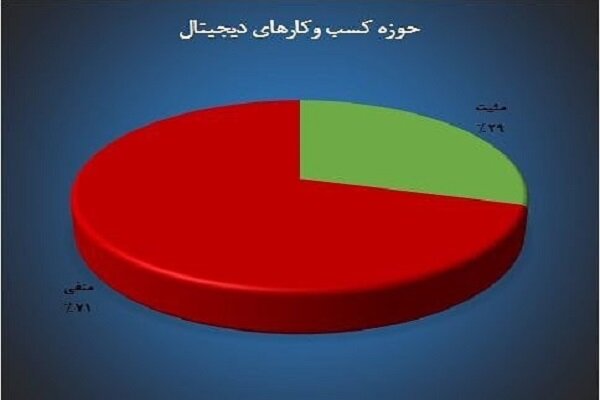
به گزارش خبرنگار مهر، امیر ناظمی در توئیتر نوشت: حوزه فناوری اطلاعات اگرچه در نگاه اولیه آسیب کمی از بحران کرونا دیده است، اما بررسی پیمایشی (جامعه آماری ۱۰۰ شرکت) نشان میدهد که تنها ۲۹ درصد کسبوکارهای دیجیتال از این شرایط تاثیر مثبت گرفتهاند.

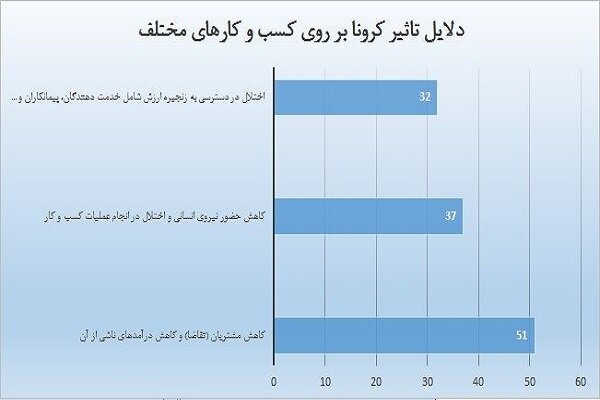
رئیس سازمان فناوری اطلاعات، با اشاره به تاثیر منفی کرونا روی ۷۱ درصد کسب و کارها، گفت: مهمترین چالش کسب و کارهای فناوری اطلاعات کاهش تقاضا است و بعد از آن، کاهش حضور نیروی انسانی این شرکتها از چالش های مهم این بخش است.

پیش تر گفته شده بود که حوزه فناوری اطلاعات در بحران کرونا کمترین تاثیر منفی را داشته و آسیب کمی دیده است.