به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
به گزارش خبرگزاری مهر، نقشه و مسیریاب بومی «نشان» با تحلیل داده های کاربران در بازه زمانی مربوط به ۲۰ اسفند ۹۸ تا ۲۰ فروردین ۹۹ از کاهش مراجعات مردم به مکان های پرتردد خبر داده است.
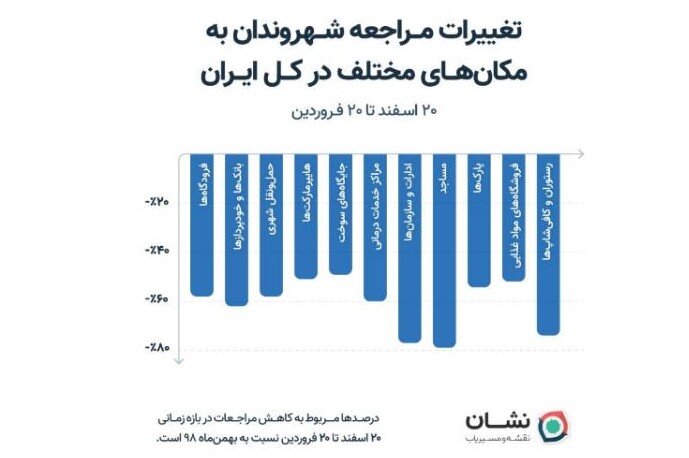
این گزارش که با هدف کمک به تصمیم گیران و برای تصمیم گیری بهتر و آگاهی عمومی از روند شهرهای مختلف در پی شیوع ویروس کرونا به دست آمده، میزان مراجعات کاربران را در ۱۱ شاخص و دسته بندی بومی در مقایسه با رفتار کاربران در بهمن ماه سال ۹۸ مورد بررسی قرار داده است.
این اطلاعات با تجمیع حجم بزرگی از درخواست های مسیریابی، جستجو، داده های ترافیکی گردآوری شده و همچنین مشارکت و گزارشات ثبت شده توسط کاربران «نشان« در بازه زمانی یک ماه تولید شده است.

بررسی های صورت گرفته وضعیت تردد و میزان مراجعه کاربران به اماکن مختلف کشور به شرح زیر است:
میزان مراجعه به فرودگاههای کشور ۵۸ درصد کاهش یافت.
میزان مراجعه به بانک ها و خودپردازهای کل کشور ۶۲ درصد کاهش یافت.
میزان مراجعه حمل و نقل شهری و قطار شهری کل کشور ۵۸ درصد کاهش یافت.
میزان مراجعه به هایپرمارکت ها، فروشگاههای زنجیره ای و میادین میوه و تره بار ۵۱ درصد کاهش یافت.
میزان مراجعه به پمپ گاز و پمپ بنزین در کل کشور ۴۹ درصد کاهش یافت.
میزان مراجعه به بیمارستان، درمانگاه، داروخانه و سایر مراکز درمانی ۶۰ درصد کاهش یافت.
میزان مراجعه به ادارات و سازمان های دولتی ۷۷ درصد کاهش یافت.
میزان مراجعه به مساجد در کل کشور ۷۹ درصد کاهش یافت.
میزان مراجعه به پارک ها و بوستان های کل کشور ۵۴ درصد کاهش یافت.
میزان مراجعه به فروشگاههای موادغذایی، سوپرمارکت، نانوایی، میوه و سبزی فروشی، قصابی و لبنیاتی ها در کل کشور ۵۲ درصد کاهش یافت.
میزان مراجعه به رستوران، کافی شاپ، فست فود در کل کشور ۷۴ درصد کاهش یافت.
این گزارش برای ۸ شهر تهران، مشهد، اصفهان، کرج، قم، شیراز، تبریز و رشت نیز به تفکیک میزان مراجعات روزانه مردم به مناطق پرتردد نیز به دست آمده است.
برخی از این اماکن در این ایام به صورت کامل تعطیل بودند که بر این اساس کاربران کمتر به آن ها مسیر گرفته و یا جستجو کرده اند و این موضوع به خوبی در داده ها و نمودارهای آماری «نشان» مشهود است.
مسیریاب بومی «نشان» اعلام کرد: برای استفاده از سرویس های متنوع نقشه و مسیریابی «نشان»، نیازی به ورود به حساب کاربری نیست، از این رو هیچ اطلاعات هویتی در اختیار اپلیکیشن «نشان» قرار ندارد.
امکان ورود به اپلیکیشن «نشان» برای ذخیره کردن مکانهای شخصی یا مشارکت در تکمیل اطلاعات فراهم است تا کاربر در صورت تمایل بتواند با ورود به سیستم به مکانهای شخصی ذخیره شده و یا سوابق مشارکت هایش در تکمیل اطلاعات دسترسی داشته باشد.»