به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
به گزارش خبرگزاری مهر به نقل از دیلی میل،گوگل یک کیبورد جدید و مجازی ارائه کرده به افراد نابینا و کم بینا اجازه می دهد بدون نیاز به سخت افزارهای افزودنی پیامک و ایمیل بنویسند و ارسال کنند.
این ویژگی جدید اندروید «Talkback braille keyboard» نامیده شده است. گوگل در یک پست وبلاگی در این باره نوشت: Talkback braille keyboard یک کیبورد بریل مجازی است که به طور مستقیم در سیستم عامل اندروید یکپارچه می شود. این کیبورد راهی سریع و آسان برای تایپ با موبایل بدون نیاز به سخت افزارهای اضافی است.

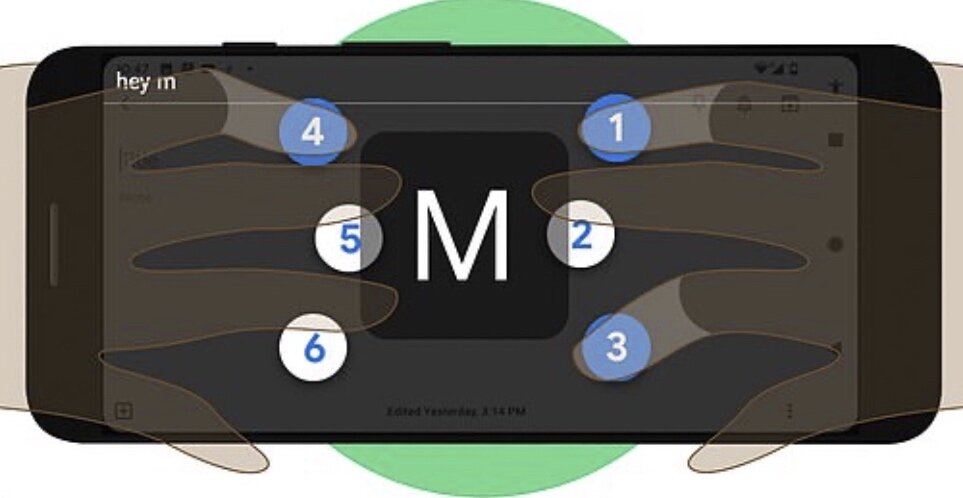
این ویژگی دارای طرحی۶ کلیدی است. هر کلید نشان دهنده یکی از نقاط خط بریل است. این نقاط پس از تایپ، هر حرف یا سمبلی را می سازند. به عنوان مثال کاربر برای تایپ حرف A باید یک نقطه وارد کند. برای تایپ حرف B نیز باید دو نقطه جداگانه تایپ کند.
کاربران باید برای تبدیل کیبورد به منو تنظیمات موبایل مراجعه کنند.