به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
به گزارش خبرگزاری مهر به نقل از دیلی میل، اپل و گوگل سعی دارند با انتشار اخبار و اطلاعات جعلی درباره ویروس کرونا مقابله کنند.
در همین راستا «اپ استور» اپل اپلیکیشن های مربوط به ویروس کرونا که توسط دولت یا مقامات بهداشتی توسعه نیافته اند را رد می کند.

توسعه دهندگان اپلیکیشن اعلام کرده اند اپل در صورتی اپلیکیشن های حاوی اطلاعات درباره وضعیت بهداشتی فعلی را تایید می کند که از سوی سازمان های شناخته شده، ارائه شوند.
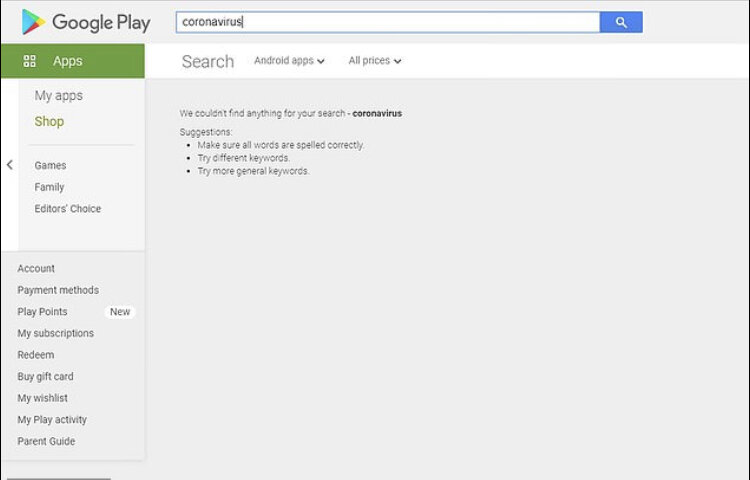
از سوی دیگر «گوگل پلی» نیز تمام جستجوها درباره این ویروس را مسدود کرده است. درصورتی که کاربران ویروس کرونا را در گوگل پلی جستجو کنند این عبارت برای آنها نمایش داده می شود: «متاسفانه نتیجه ای برای جستجوی شما پیدا نشد».
هرچند شرکت های بزرگ بی وقفه در تلاش هستند تا اطلاعات دقیق و به روز منتشر کنند، اما اطلاعات غلط نیز به سرعت منتشر می شوند.