به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
به گزارش خبرنگار مهر، تصاویر دریافتی از ماهواره های سنجش از دور در خصوص وقوع سیلاب روزهای اخیر در استان هرمزگان و توابع بندر چارک و جزیره قشم توسط مرکز ملی پایش ماهواره ای زمین سازمان فضایی ایران منتشر شده است.
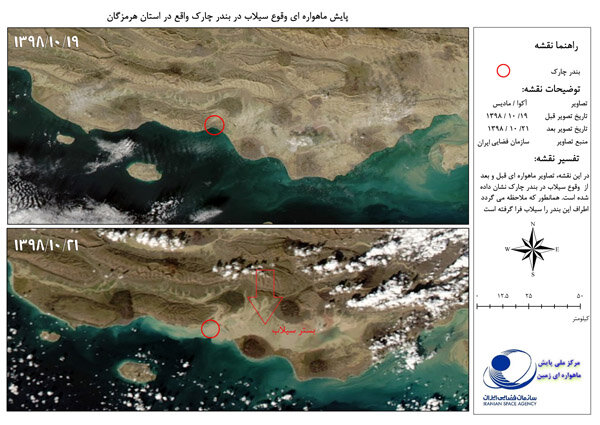
پایش ماهواره ای وقوع سیلاب در بندر چارک استان هرمزگان توسط تصاویر ماهواره اکوا و سنجنده مادیس ثبت شده است که قبل و بعد از سیلاب در بند چارک و بستر سیلاب را نشان می دهد. همانطور که در تصویر مشاهده می شود، اطراف بندر را سیلاب فراگرفته است.

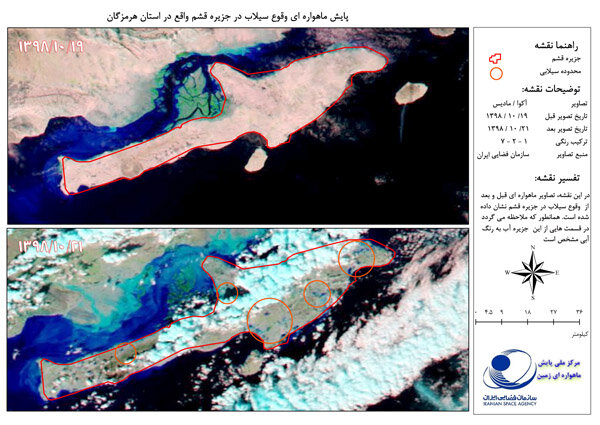
در همین حال تصویر زیر مربوط به داده های ماهواره ای قبل و بعد از سیل و آبگرفتگی در جزیره قشم است که قسمت هایی از این جزیره، آبگرفتگی ها به رنگ آبی مشخص شده است.

این تصاویر نیز بر مبنای پایش محدوده سیلابی جزیره قشم توسط ماهواره اکو و سنجنده مادیس با ۳ ترکیب رنگ به ثبت رسیده است.