به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
به گزارش خبرگزاری مهر به نقل از اینترستینگ اینجینیرینگ، یکی از کاربران برنامه نقشه گوگل توانست از برنامه یادشده برای دیدار مجازی اتفاقی با پدربزرگ خود که چندی قبل فوت شده بود، استفاده کند.
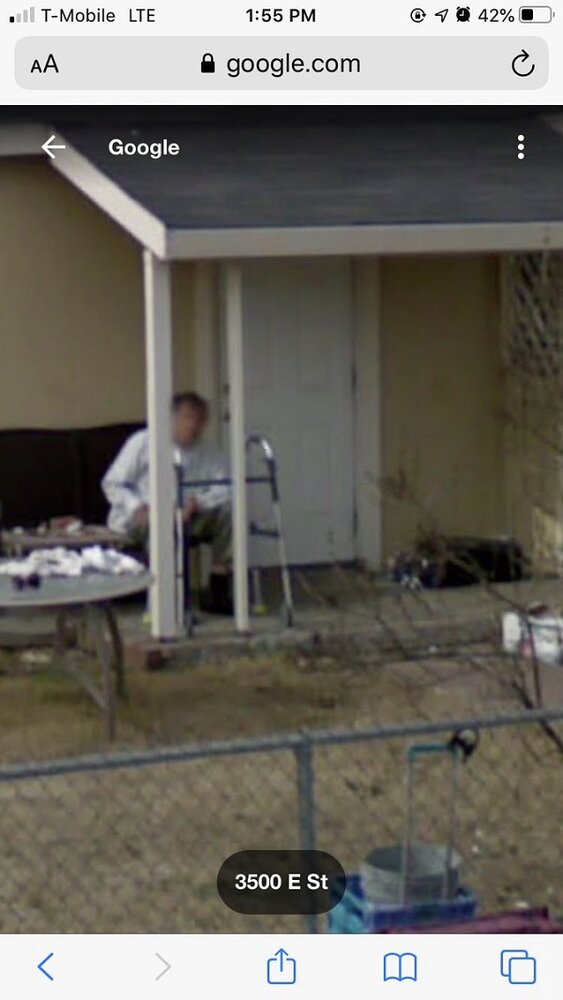
لزلی بارازا چندی قبل در حال استفاده از خدمات نمای خیابان برنامه نقشه گوگل برای مشاهده مجازی مزرعه پدربزرگ خود در دورانگو واقع در مکزیک بود. وی و خواهرش از طریق این برنامه در حال مشاهده خانه پدربزرگشان در این مزرعه بودند که ناگهان به شکلی غیرمنتظره تصویری از وی را دیدند که در برابر درب منزل نشسته است.

این امر آنها را بسیار هیجان زده کرد. ظاهراً در زمان تهیه تصاویر مزرعه یادشده توسط گوگل پدربزرگ لزلی بارازا در برابر خانه خود نشسته بود و لذا تصویر وی به طور اتفاقی ثبت شده است. فرزندان و نوههای این فرد درگذشته میگویند مشاهده اتفاقی و مجدد تصویر او که البته کیفیت زیادی هم ندارد باعث آرامش خاطر و خوشحالی زیاد آنها شده است.
لزلی بارازا شرح ماوقع را در حساب توئیتر خود به اشتراک گذاشت و صدها پاسخ از افرادی دریافت کرد که عزیزان از دست رفته خود را مجدداً در سرویس نقشه گوگل به شیوههای مختلف مشاهده کرده بودند. کار به جایی رسید که حساب رسمی گوگل نیز از لزلی بارازا بابت ارسال این توئیت تشکر کرد.