به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
به گزارش خبرگزاری مهر به نقل از دیلی میل، شبکه اجتماعی توئیتر به زودی با افزودن یک ویژگی جدید به کاربران اجازه می دهد امکان پاسخ دهی به توئیت را مسدود کنند.
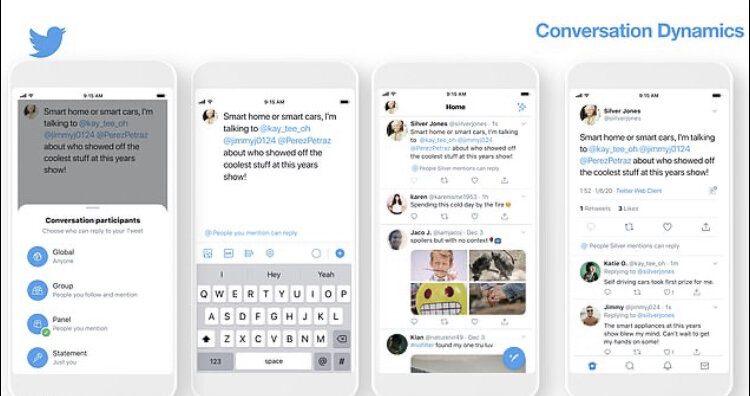
این شبکه اجتماعی در نمایشگاه CES۲۰۲۰ این ویژگی را اعلام کرد. ویژگی جدید conversation participants نام دارد و در بخش نوشتن توئیت ( Compose Tweet) ظاهر می شود. این ویژگی۴ بخش دارد: جهانی، گروهی، پنلی و بیانیه.

این گزینه ها به کاربر اجازه می دهد؛ اجازه پاسخ دهی به توییت را به همه افراد بدهد، امکان پاسخ دهی به توییت را فقط به کسانی بدهد که آنها را فالو می کند یا افرادی که کاربر را در پستی منشن کرده اند، فقط به افرادی که کاربر را منشن کرده اند اجازه پاسخ دهی می دهد و در نهایت تنظیمات آخر امکان پاسخ دهی به توئیت را برای همه کاربران حذف می کند.
توئیتر ادعا می کند این ویژگی برای پایان بخشیدن به ترول ها در این پلتفرم ارائه می شود.
با این وجود شرکت کنندگان در CES سوالاتی درباره شیوه مشخص کردن و اطلاع رسانی درباره اطلاعات غلط داشتند.