به نقل از سایت اخبار فناوری اطلاعات و ارتباطات ، فن آوری های نوین :
به گزارش خبرگزاری مهر به نقل از دیلی میل، حق امتیاز اختراع جدیدی نشان می دهد اپل تصمیم دارد واقعیت افزوده را در لپ تاپ های خود به کار گیرد.
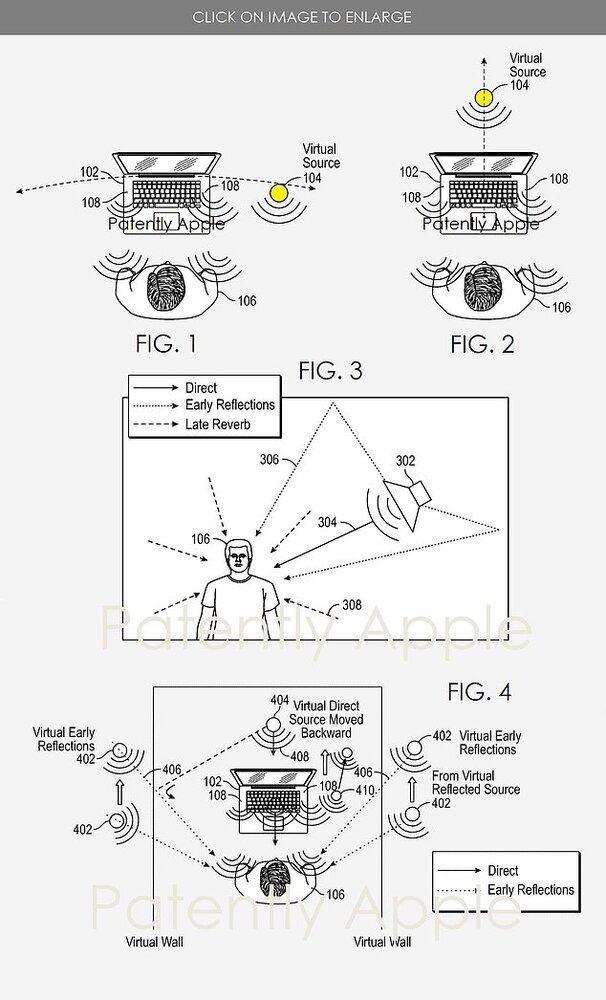
در این حق امتیاز به یک سیستم صوتی اشاره شده که به یکپارچه سازی واقعیت افزوده در مک بوک کمک می کند.
این فناوری که «سیستم آکوستیک مجازی» نامیده می شود احتمالا فراتر از یک سیستم صوتی ارتقا یافته است و می تواند برای کاربردهای واقعیت افزوده و همچنین بازی های رایانه ای غیر واقعیت افزوده نیز استفاده شود.

در این حق امتیاز آمده است: یک سیستم آکوستیک مجازی به کاربر این تصور را می دهد که صوت از نقطه ای غیر از بلندگوهای دستگاه در فضای داخلی یا خارجی منتشر میشود. پردازش سیگنالهای صوتی برای سیستم آکوستیک واقعیت مجازی می تواند تجربه تماشای فیلم، انجام یک ورزش یا بازی ویدئویی را ارتقا دهد.
سیستم جدید از ترفندهایی استفاده می کند که مشابه آنها در بلندگوی هوشمند این شرکت (هوم پاد) به کار رفته است. این سیستم از میکروفون هایی استفاده می کند تا صوت را پردازش کند و در نهایت خروجی را براساس ویژگی های اکوستیک اتاق تطبیق دهد.
البته مک بوک دوربین پشتی ندارد. بنابراین احتمالا سیستم جدید با آیفون یکپارچه می شود تا بازی های واقعیت مجازی و فعالیت های دیگر را فعال کند.